تفاوت میان انیمیشن خوب و عالی در رابط کاربری
در این مطلب به بررسی بعضی انیمیشنهای استفاده شده در رابط کاربری پرداخته و آنان را به دو دسته خوب و عالی تقسیم خواهیم کرد. این انیمیشنها برای ایجاد ارتباط میان المنتهای مختلف، نمایش تغییر حالت و جلب توجه کاربر مورد استفاده قرار می گیرند. همهی این انیمیشنها به وسیله Invision Studio ساخته شدهاند.

در این مطلب به بررسی بعضی انیمیشنهای استفاده شده در رابط کاربری پرداخته و آنان را به دو دسته خوب و عالی تقسیم خواهیم کرد. این انیمیشنها برای ایجاد ارتباط میان المنتهای مختلف، نمایش تغییر حالت و جلب توجه کاربر مورد استفاده قرار می گیرند. همهی این انیمیشنها به وسیله Invision Studio ساخته شدهاند.
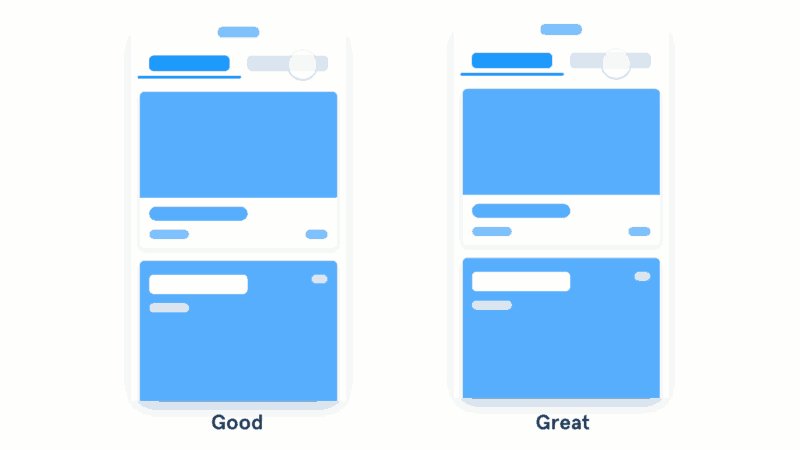
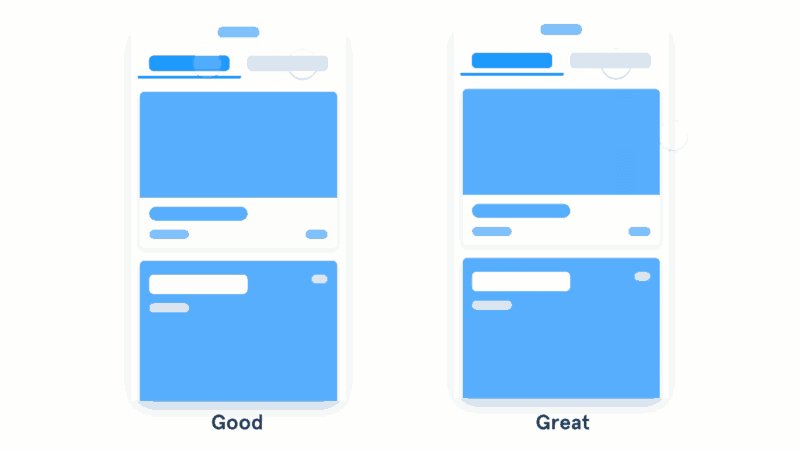
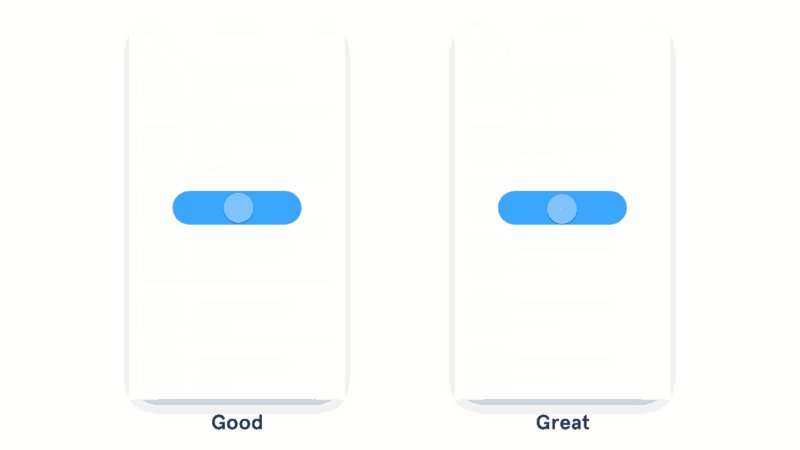
کاری کنید تا با تغییر تب ، محتوا به صورت اسلاید ظاهر شوند

محتوا در سمت چپ (انیمیشن خوب) غیب و ظاهر میشود (Fade in and out). محتوای سمت راست (انیمیشن عالی) به صورت اسلاید مانند جابهجا میشود.
- انیمیشن خوب محتوا را با تغییر حالت محو و ظاهر میکند.
- انیمیشن عالی با جابهجا کردن محتوا به صورت اسلاید ، حس ادامه داشتن را به مخاطب القا میکند.
وقتی شما از تب یا منو استفاده میکنید ، سعی کنید مکان محتوای مربوطه را در ارتباط با حرکتی قرار دهید که موجب باز شدن آن خواهد شد. به این شکل نه تنها روی خود محتوا ، بلکه روی انیمیشن نیز تسلط دارید و میتوانید با موقعیت آنان نیز بازی کنید.
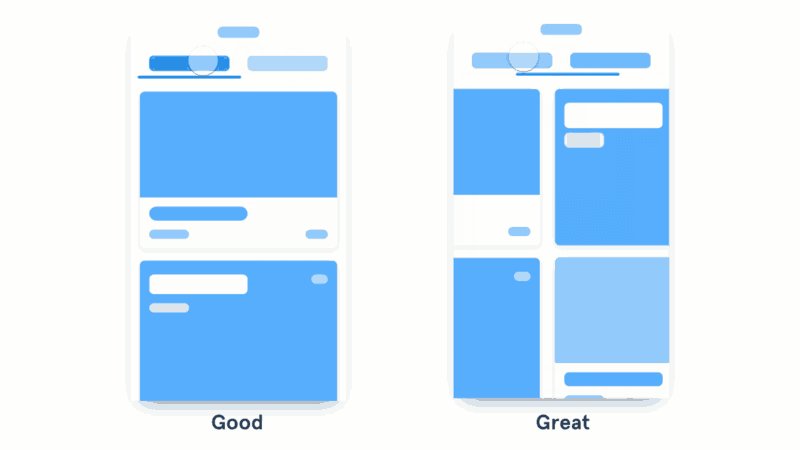
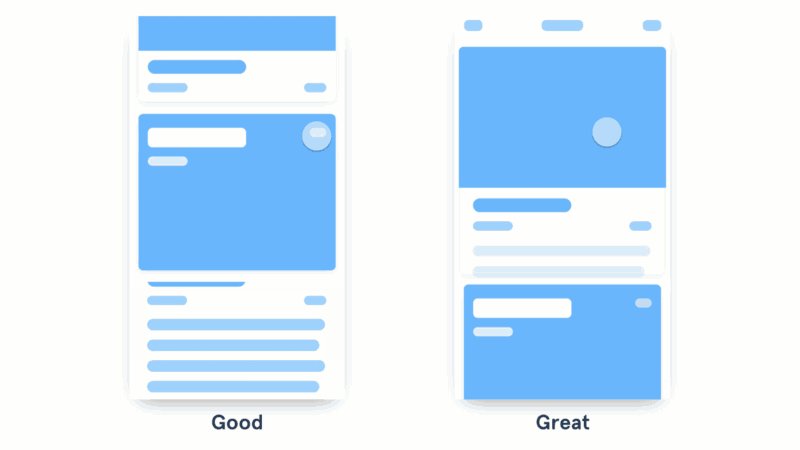
اجزا مشترک را به یکدیگر ارتباط دهید

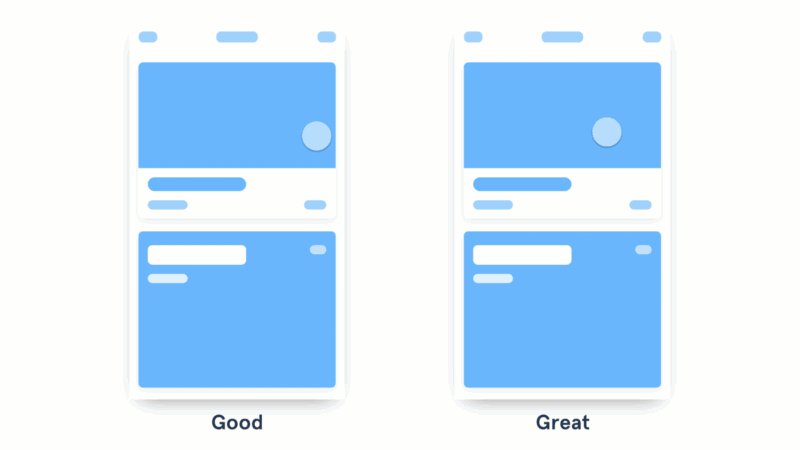
محتوا سمت چپ (انیمیشن خوب) صفحه جدیدی را باز میکند که به صورت اسلاید بالا میآید. سمت راست (انیمیشن عالی) محتوا مورد نظر را گسترش داده و صفحه را پر میکند.
- انیمیشن خوب برای نمایش جزئیات لینک یا مطلب محتوا را به سمتی هل داده یا به صورت اسلاید آنان را وارد صفحه میکند.
- انیمیشن عالی رابطهای را بین دو حالت و به وسیله تعامل بین اجزا مشترک ایجاد میکند.
هرگاه بین دو حالت مختلف ، از انیمیشن استفاده میکنید به رابطههای بین اجزا توجه کنید و سعی کنید آنان را به هم متصل کنید.
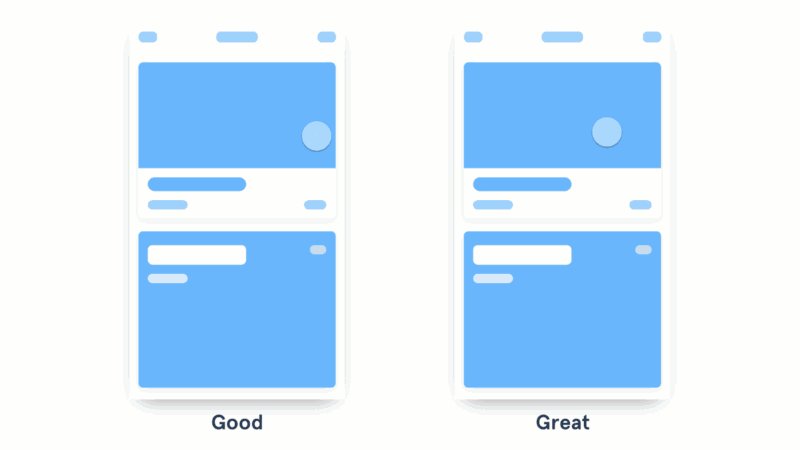
استفاده از افکت آبشاری در محتوا

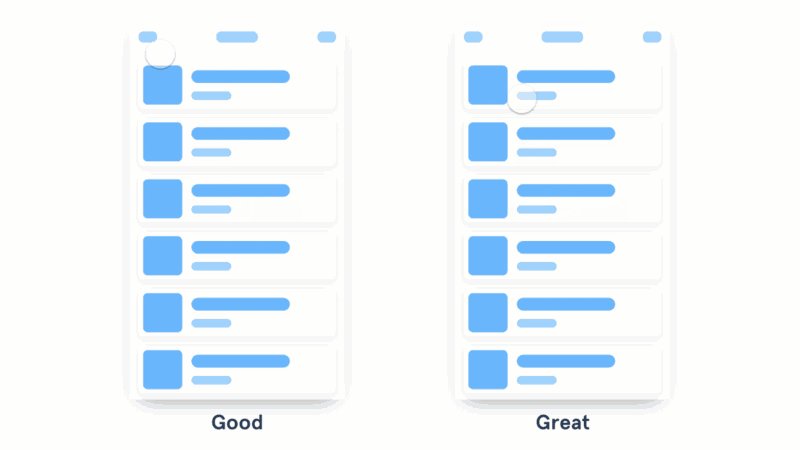
موارد سمت چپ (انیمیشن عالی) با اسلاید و و ظاهر شدن صفحه را پر میکنند. سمت راست (انیمیشن عالی) از انیمیشن یکسانی استفاده میکند با این حال تاخیری که در ظاهر شدن هر المنت وجود دارد، حس حالت آبشاری را برای مخاطب ایجاد میکند.
- انیمیشن خوب موقعیت و شفافیت محتوا را هنگام وارد شدن به صفحه تغییر میدهد.
- انیمیشن عالی مراتب را حفظ کرده و به نظم هر گروه توجه ویژهای دارد.
برای ایجاد حالت آبشاری ، برای هر قسمت یا گروه از محتوا ، تاخیر زمانی ایجاد کنید. فاصله بین تاخیرها باید یکسان باشد تا حس تداوم را در کاربر ایجاد کند. گوگل توصیه میکند که هر انیمیشن بیشتر از ۲۰ میلی ثانیه با انیمیشن بعد فاصله نداشته باشد تا حس کند بودن در مخاطب ایجاد نشود.
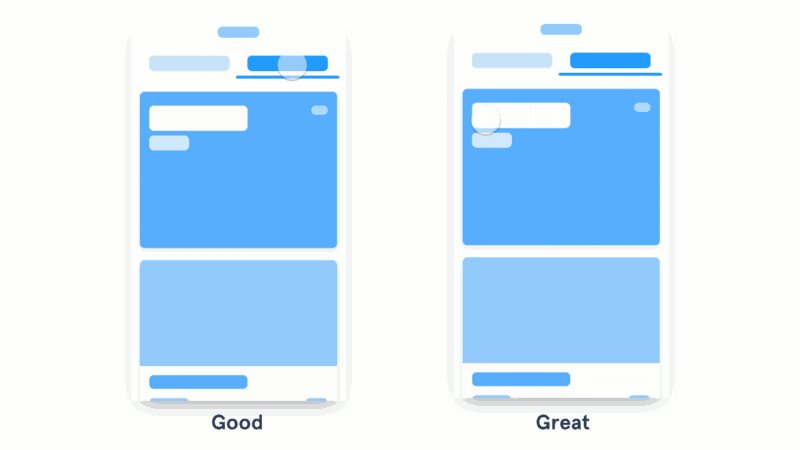
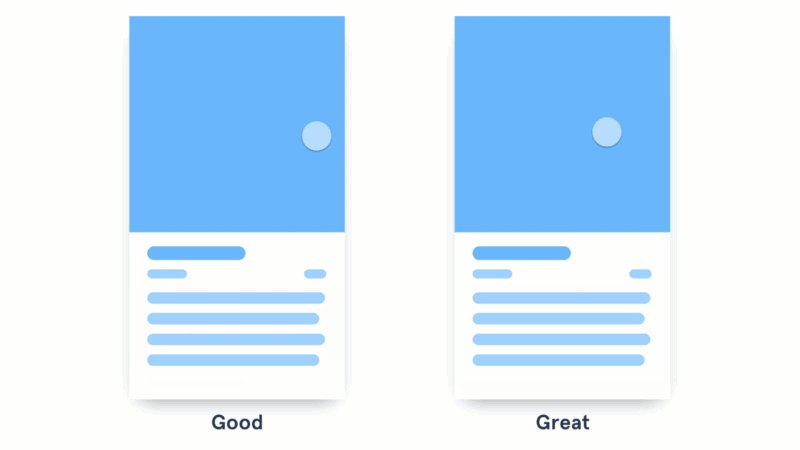
کاری کنید که اجزا دیگر المنتها را کنار زده و مکان خود را تصاحب کنند

انیمیشن سمت چپ (انیمیشن خوب) روی دیگر محتوا ظاهر میشود در حالی که انیمیشن سمت راست (انیمیشن عالی) محتوا را با بزرگ شدن خود کنار میزند.
- انیمیشن خوب حرکت کرده و اجزا مد نظر را نشان میدهد.
- انیمیشن عالی کاری میکند که اجزا با تغییر حالت خود ، روی دیگر اجزا محیط نیز تاثیر بگذارند.
کاری کنید تا اجزا محتوا شما از اطراف خود آگاهی داشته باشند. به این معنی که نسبت به دیگر اجزا جذب یا دفع ایجاد کنند.
هماهنگی و تناسب ظاهر شدن منو

منوی سمت چپ (انیمیشن خوب) از پایین ناگهان ظاهر میشود. منوی راست (انیمیشن عالی) نسبت به نحوه کلیک واکنش داده و ظاهر شدن آن متناسب با نحوه تعامل است.
- در انیمیشن خوب منو از سمت دکمهای که قرار است آن را باز کند باز میشود.
- انیمیشن عالی نسبت به عملی که موجب باز شدن آن خواهد شد واکنش داده و از سمت لمس شده شروع به رشد خواهد کرد.
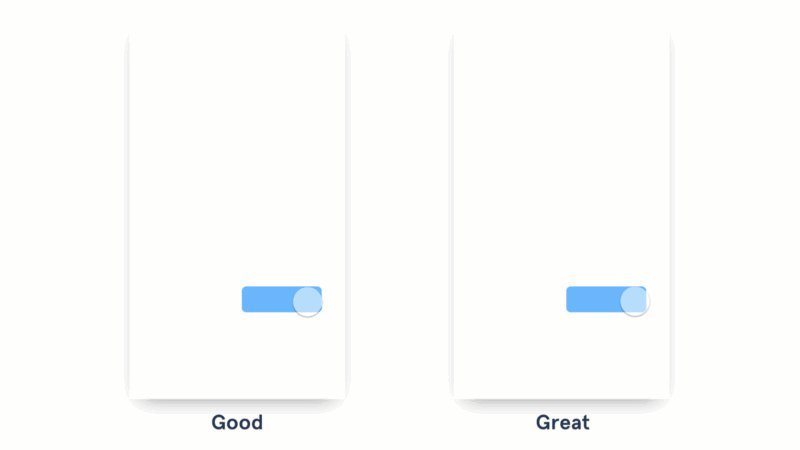
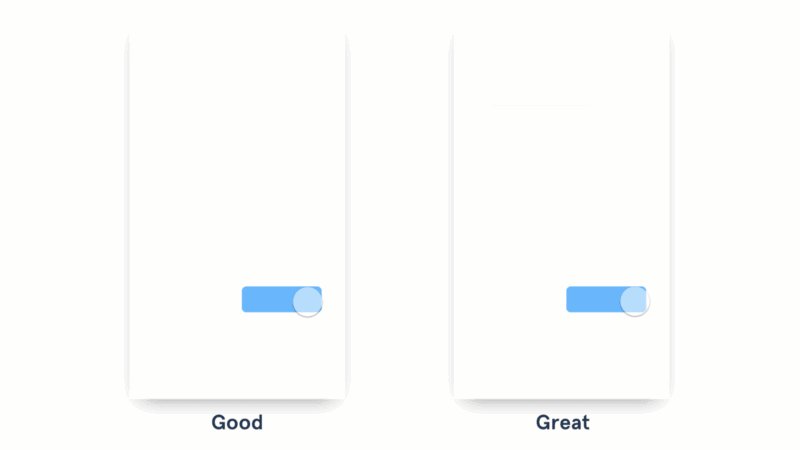
استفاده از دکمهها برای نمایش حالت

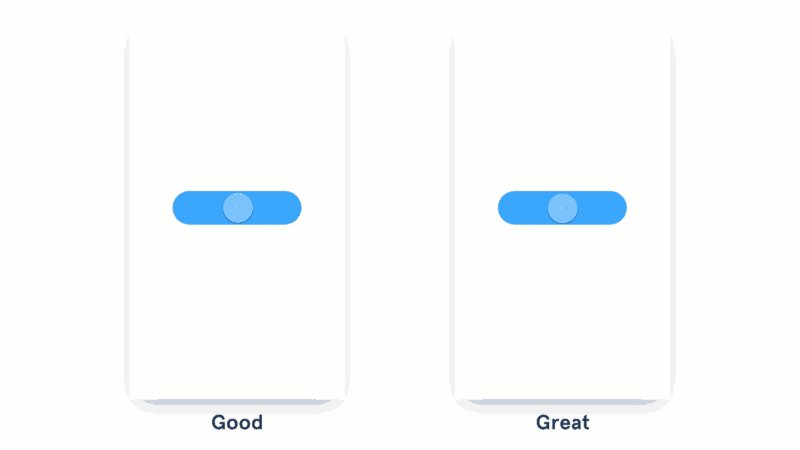
دکمه سمت چپ (انیمیشن خوب) حالتهای مختلف را نمایش میدهد. دکمه راست (انیمیشن عالی) به با کاربر تعامل بیشتری برقرار کرده و حالتها را بهتر نمایش میدهد.
- انیمیشن تعاملی خوب حالتها را در کنار دکمه نمایش میدهد.
- انیمیشن تعاملی عالی از خود دکمه برای نمایش حالتهای مختلف استفاده میکند.
سعی کنید از دکمهها برای ایجاد حالتهای دیداری مختلف استفاده کنید. برای مثال میتوانید کاری کنید که دکمه ارسال پس از فرستادن متن تا زمان تمام شدن وظیفه خود شروع به چرخیدن کند. نکته در این است که از فضایی که در اختیار شما قرار گرفته است ، نهایت استفاده را بکنید.
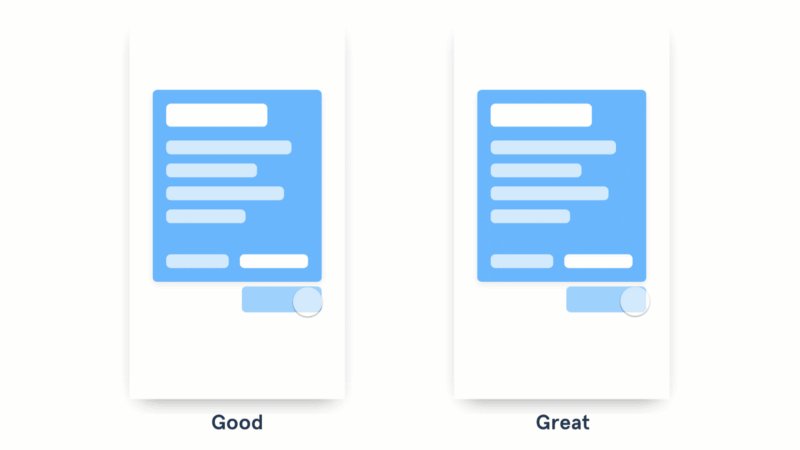
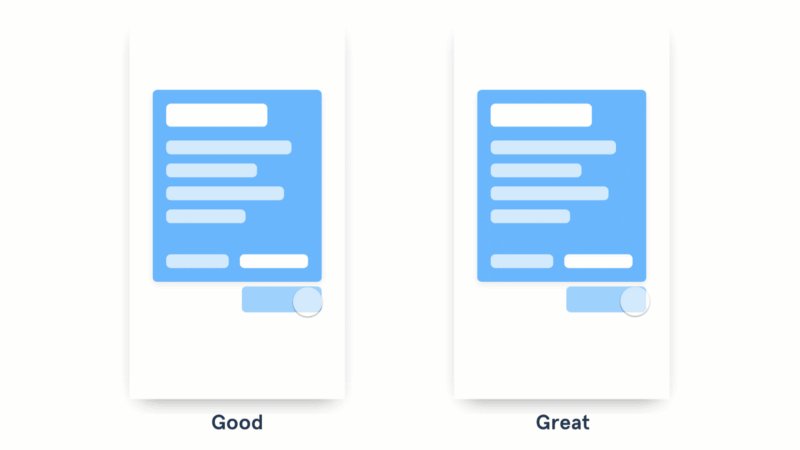
جلب توجه کاربر به موضوعی مهم

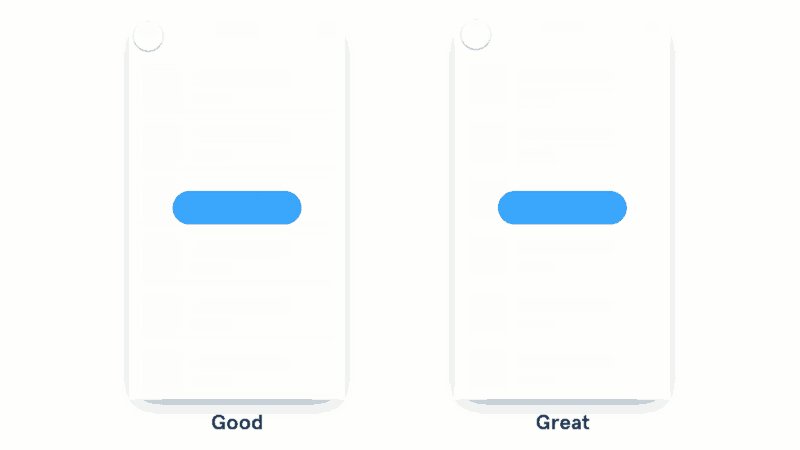
مثال سمت چپ (انیمیشن خوب) از رنگ و موقعیت برای متمایز کردن المنت استفاده میکند. مثال سمت راست (انیمیشن عالی) علاوه بر موارد قبلی از انیمیشنی محسوس برای جلب توجه کاربر استفاده میکند.
- طراحی خوب از رنگ، اندازه و موقعیت برای هایلایت کردن موضوع و نشان دادن اهمیت آن ، نهایت استفاده را میکند.
- طراحی عالی از انیمیشن برای جلب توجه کاربر ، بدون ایجاد حس مزاحمت ، استفاده میکند.
هنگامی که کاربر باید به موضوع مهمی توجه کند ، سعی کند از انیمیشنهای ساده برای جلب توجه آنان استفاده نمایید. با یک انیمیشن ساده شروع کرده و شدت آن را ( رنگ ، اندازه ، سرعت ) بر اساس میزان اهمیت آن تعیین کنید.
تنها برای موارد بسیار مهم از این انیمیشنها استفاده کنید چرا که هرچه استفاده از آنان بیشتر شود ، تاثیرشان کمتر خواهد بود و کاربر ممکن است آزرده شود.
امیدوارم موارد بالا به شما کمک کنند تا هنگام اضافه کردن انیمیشن به اجزا ، تصمیمات بهتری بگیرید. با رشد سریع ابزارهای کمکی برای نمونه سازی ، به زودی این انیمیشنها را بیشتر میتوان مشاهده کرد. با این حال به یاد داشته باشید که همیشه قدرت زیاد ، مسئولیت زیادی را نیز ایجاد خواهد کرد.

