HTTP2 چیست و چگونه بر آینده اینترنت تأثیر میگذارد ؟
شاید تاکنون چیزی دربارهی HTTP2 نشنیده باشید. HTTP2 جدیدترین بهروزرسانی HTTP است. این پروتکل جدید، مفاهیم جدیدی را تعریف میکند و بازدهی و سرعت برقراری ارتباط بین سرورها و اپلیکیشنها را افزایش میدهد

شاید تاکنون چیزی دربارهی HTTP2 نشنیده باشید. HTTP2 جدیدترین بهروزرسانی HTTP است. این پروتکل جدید، مفاهیم جدیدی را تعریف میکند و بازدهی و سرعت برقراری ارتباط بین سرورها و اپلیکیشنها را افزایش میدهد.
HTTP2 چیست ؟
پروتکل HTTP2 ، اولین بهروزرسانی عمدهی HTTP در طی ۱۵ سال است. استاندارد پروتکل قبلی ، HTTP1.1 از سال ۱۹۹۷ در حال استفاده است و شامل ترکیبی از راهحلهای یکپارچه برای بهبود محدودیتهای HTTP میشود.
HTTP2 بر پروتکل SPDY ( پرسرعت ) بنا شده است. SPDY یک پروژهی آزمایشی متنباز است که توسط گوگل برای حل بعضی مشکلات و محدودیتهای HTTP1.1 آغاز شد.
IETF ( کارگروه مهندسی اینترنت ) تغییرات نسخهی دوم پروتکل انتقال ابرمتن را اینگونه توصیف کرده است :
- HTTP2 امکان استفادهی بهینهتر از منابع شبکه را فراهم میکند و ازطریق فشردهسازی فیلد هدر و امکان مبادلهی همزمان در یک اتصال ، تأخیر را کاهش میدهد.
- درخواستها را اولویتبندی میکند و به درخواستهای مهمتر ، سریعتر پاسخ میدهد؛ درنتیجه بازدهی افزایش مییابد.
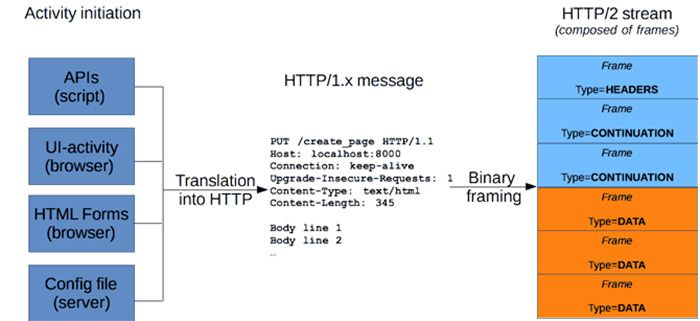
- HTTP2 امکان پردازش بهینهی پیغامها را از طریق فریمبندی باینری پیغام فراهم میکند.
- تعریف HTTP2 جایگزین دستورالعمل HTTP1.1 است؛ البته تنها جایگزین آن نیست. معنای HTTP در این تعریف ثابت است.
HTTP مبتنی بر SPDY است
تا سال ۲۰۱۲ ، اغلب مرورگرهای مدرن و بسیاری از سایتهای محبوب ( گوگل ، توییتر ، فیسبوک و ... ) از SPDY پشتیبانی میکردند. با افزایش محبوبیت SPDY ، کارگروه HTTP ، بهروزرسانی استاندارد HTTP را آغاز کرد.
از این مرحله ، SPDY به اساس و شاخهی آزمایشی امکانات جدید HTTP2 تبدیل شد. در همین زمان ، بررسی بهبود جستوجو توسط SPDY به جریان افتاد و پیشنویس استاندارد نسخهی ۲ تهیه ، تصویب و منتشر شد.

بسیاری از امکانات SPDY در HTTP2 به کار رفتند و گوگل در اوایل ۲۰۱۶ به پشتیبانی از پروتکل SPDY پایان داد و بهدنبال آن ، اغلب مرورگرها از پشتیبانی این پروتکل دست کشیدند و ازآنجاکه جایگزین دیگری برای آن وجود نداشت، HTTP2 به استاندارد غیررسمی تبدیل شد.
با اینکه استاندارد پروتکل HTTP2 زیاد با HTTP1 سازگار نبود ، اما سازگاری ازطریق ترجمه امکانپذیر بود. کلاینت HTTP1.1 ، سرور HTTP2 را درک نمیکند و دقیقا به همین دلیل نسخهی جدید پروتکل ، HTTP2 است نه HTTP1.۲. این تعریف بخش مهمی از پروژهی HTTP-WG ( کارگروه HTTP ) برای اطمینان از قابل تبدیل بودن HTTP1 و HTTP2 بدون اتلاف اطلاعات است.
هر مکانیزم یا امکانات جدید ، وابسته به نسخه و با نسخههای قبلی وب سازگار هستند. پیادهسازی HTTP2 برای یک کاربر امکانپذیر نیست ، اما میتوان با روشهای متعدد بر سرعت مرورگر تأثیر گذاشت.
مزایا و معایب HTTP2
HTTP2 ، بهروزرسانیهای برجستهای را برای استاندارد HTTP به ارمغان آورده است. از جمله بعضی از مهمترین بهروزرسانیها میتوان به فریمبندی باینری ، مالتیپلکسینگ ، اولویتبندی استریم ، کنترل جریان و Server Push اشاره کرد. server push یک نوع برقراری ارتباط اینترنتی است که در آن درخواست برای یک تراکنش مشخص توسط توزیعکننده یا سرور مرکزی آغاز میشود. این نوع برقراری ارتباط دقیقا نقطهی مقابل pull یا دریافت ( get ) است که در آن درخواست ارسال اطلاعات توسط گیرنده یا کلاینت آغاز میشود.
فریمبندی باینری ( binary framing )
بهدنبال بهروزرسانی HTTP2 ، برقراری ارتباط در پروتکل HTTP به مبادلهی فریمهای باینری تبدیل شده است. این فریمها برای پیغامهای متعلق به یک استریم مشخص نگاشته میشوند. سپس این استریمها در یک اتصال TCP ، مالتی پلکس میشوند ( به یکدیگر گره میخورند ). کارگروه HTTP ، لایهی binary framing را به منظور دستیابی به اهداف عملکردی HTTP2 اضافه کرده است. این لایه ، نحوهی مخابرهی پیغامها را بین کلاینت و سرور تعیین میکند.

لایهی جدید فریمبندی باینری ( binary framing ) هم مفاهیم جدیدی دارد : استریمها ، پیغامها و فریمها
- استریمها جریانهای دو جهتهای از بایتها هستند که یک یا چند پیغام را حمل میکنند.- هر کدام از این استریمها دارای یک شناسهی منحصربهفرد است و میتواند با استفاده از اطلاعات اولویت اجباری ، به حمل پیغامهای دوجهته بپردازد.- فریمها ، کوچکترین واحد ارتباطی در HTTP2 هستند که شامل مجموعههای مشخصی از دادهها میشوند ( هدرهای HTTP ، پلی لودهای پیغام و ... ). هدر به شناسایی هدر متعلق به فریم میپردازد.- پیغامها یا Message-ها ، یک مجموعهی کامل از فریمها هستند که براساس یک درخواست یا پاسخ منطقی به پیغام نگاشته میشوند.- هر پیغام یک پیغام منطقی HTTP مانند درخواست یا پاسخ است که از یک یا چند فریم تشکیل شده است.
به این صورت میتوان از یک اتصال مجزای TCP استفاده کرد.
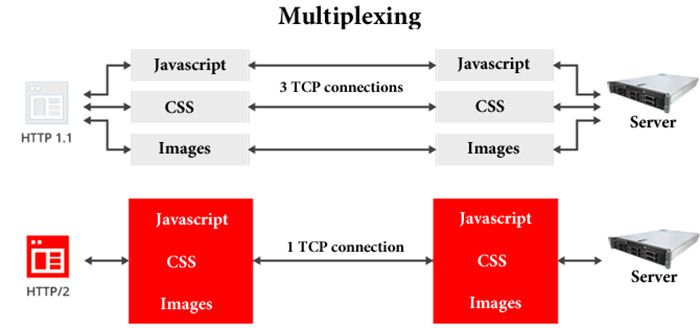
مالتی پلکسینگ
در HTTP1.1 تنها امکان انتقال ارسال یک پاسخ در یک زمان وجود دارد؛ و درصورتیکه کلاینت بخواهد چند درخواست موازی و متعدد را ارسال کند ، مرورگر اتصالهای اضافهی TCP را باز میکند. مالتی پلکسینگ بهمعنی انتقال چندتایی پیغامها بهصورت همزمان است. در این فرایند ، گیرنده باید سیگنالهای مستقل را از یکدیگر جدا کند.
HTTP2 محدودیت HTTP1.1 را کنار میزند ، درخواستهای کامل و مالتی پلکسینگ پاسخ را فعال میکند. این یعنی کلاینت و سرور میتوانند یک پیغام HTTP را به فریمهای مستقل بشکنند ، این فریمها در مرحلهی بعدی جاگذاری میشوند و در سمت دیگر دوباره جمعآوری میشوند.

بهطورکلی این مهمترین پیشرفت HTTP2 است زیرا تا اندازهای نیاز به اتصالهای متعدد را حذف میکند. به این صورت مزایای وب بهطورکلی افزایش خواهد یافت.
کاهش تعداد اتصالها بهمعنی تعداد کمتر handshake یا دستدهیهای TLS ( امنیت لایهی انتقال ) ، استفادهی مجدد بهتر از نشست و کاهش کلی نیازهای منبع سرور و کلاینت است ( فرایند handshake در اصطلاحات شبکه بهمعنی برقراری ارتباط دو موجودیت است که قبل از ارسال دادهها و پس از ایجاد اتصال فیزیکی بین دو موجودیت رخ میدهد ). به این صورت توسعهی اپلیکیشنها ، سریعتر ، سادهتر و ارزانتر میشود. وب سایتهایی که منابع خارجی بسیاری دارند ( تصاویر یا اسکریپتها ) بیشترین سود را از مالتیپلکسینگ در HTTP2 خواهند برد.
اولویتبندی Stream و وابستگی
استریم یک توالی از عناصر دادهای است که در واحد زمان در دسترس قرار میگیرد. براساس روابط استریم و وزن ، استریمهای مالتیپلکسشده بهبود پیدا کردند. در HTTP2 میتوان به هر استریم یک وزن داد ( مقداری بین ۱ و ۲۵۶ ) و آن را به یک سیستم دیگر وابسته ساخت.
این ترکیب رابطه و وزن منجر به تولید یک درخت اولویتبندی میشود که روش دریافت پاسخها را به سرور اعلام میکند. سرور از اطلاعات موجود در درخت اولویتبندی برای کنترل تخصیص حافظهی CPU و دیگر منابع و همینطور تخصیص پهنایباند استفاده میکند و به این صورت از تحویل بهینهی پاسخهای اولویتدار به کلاینت مطمئن میشود.
کنترل جریان
کنترل جریان یا flow control ، فرآیندی برای مدیریت جریان دادهها بین دستگاهها یا بین گرههای موجود در شبکه است که در نتیجهی آن ، دادهها با یک سرعت بهینه منتقل میشوند. مشکلات کنترل جریان در HTTP2 مشابه HTTP 1.1 هستند. بااینحال ، از آنجا که استریمهای HTTP2 در یک اتصال TCP مالتیپلکس شدهاند ، کنترل جریان در HTTP1.1 بهینه نخواهد بود.
بهطور خلاصه ، کنترل جریان برای جلوگیری از تداخل استریمها با یکدیگر و انسداد ، ضروری است. به این صورت مالتیپلکسینگ امکانپذیر میشود. انواع الگوریتمهای کنترل جریان میتوانند بدون نیاز به تغییرات پروتکل از HTTP2 استفاده کنند. در HTTP2 هیچ الگوریتمی برای کنترل جریان تعریف نشده است. در عوض یک مجموعه از بلوکهای سازنده برای کمک به کلاینتها و سرورها و پیادهسازی کنترل جریان آنها طراحی شدهاند.
Server Push
مرورگر معمولا هنگام بازدید از یک صفحه ، به درخواست و دریافت یک سند HTML از سرور میپردازند. سپس سرور باید منتظر بماند مرورگر سند HTML را تجزیه کند و یک درخواست برای منابع تعبیهشده در آن ارسال کند ( CSS ، جاوا اسکریپت ، تصاویر و موارد دیگر ). در HTTP1.1 سرور قادر به ارسال این منابع نیست مگر اینکه مرورگر از آن درخواست کند و هر منبع دارای یک درخواست مجزا است ( شامل برقراری ارتباط و اتصالهای متعدد ).
Server Push با علم به نیاز کاربر به منابع ، به سرور امکان ارسال بدون مجوز منابع را میدهد و به این صورت تأخیر را کاهش میدهد؛ بنابراین سرور در مثال فوق برای نمایش سریعتر صفحه ، CSS ، جاوا اسکریپت ( زبان اسکریپتنویسی متداول در صفحات وب ) و تصاویر را به مرورگر ارسال میکند.
Server Push در اصل به سرور امکان ارسال پاسخهای متعدد را برای یک درخواست کلاینت میدهد. البته میتوان با قرار دادن CSS یا JS در اسناد HTML به نتیجهی مشابهی رسید (رمنبع بدون نیاز به انتظار کلاینت برای او ارسال میشود ). این یک گام بزرگ از استاندارد فعلی HTTP برای محدود کردن جریان پاسخ ، درخواست یکبهیک است.
محدودیتهای HTTP2
SPDY سیاستهای محدودتری را بر امنیت و رمزنگاری ضروری SSL در تمام اتصالها اعمال میکند. HTTP2 نیازی به رمزنگاری ندارد ، اما بسیاری از سرویسها بدون SSL به HTTP2 سرویس نمیدهند.
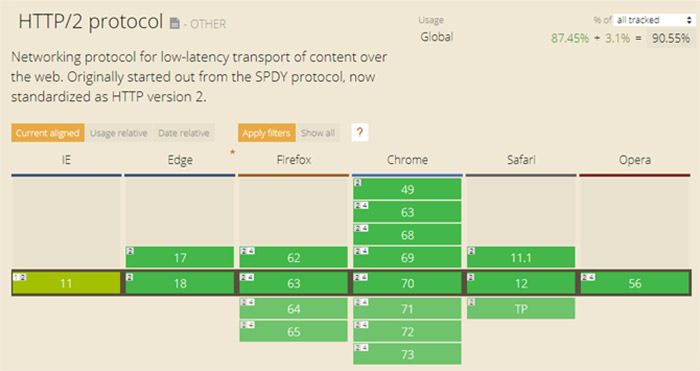
تمام مرورگرهای اصلی از HTTP2 پشتیبانی میکنند اما هیچکدام بدون رمزنگاری از آن پشتیبانی نمیکنند. وبسایت CanIUs دارای یک مرور جدولی برجسته روی پشتیبان فعلی مرورگر HTTP2 است.

تفسیرها و تطبیقهای معکوس بین HTTP1.1 و HTTP2 سرعت بارگذاری صفحه را کاهش میدهند. هیچ دلیلی برای پیشفرض بودن رمزنگاری یا تنظیمات اجباری وجود ندارد. اگر مجوز SSL را روی سایت خود دارید ، میتوانید امنیت وب سایت HTTPS خود را با فعالسازی HSTS ارتقا دهید.آیا HTTP2 تحول بزرگ بعدی است ؟
HTTP2 اواسط سال ۲۰۱۵ بهعنوان یک استاندارد عرضه شد و اغلب مرورگرها تا انتهای سال از آن پشتیبانی کردند. HTTP2 هماکنون بر شیوهی کار اینترنت و روش ارتباط اپلیکیشنها با یکدیگر تأثیر گذاشته است.
هیچ اجباری در استفاده از HTTP2 نیست ، اما این پروتکل تاکنون بینقص عمل کرده است. از دیدگاه کاربر در این پروتکل تغییرات ، اندک و غیرملموس هستند.
به نقل از W3Tech ، حدود ۳۱.۷ درصد از 10میلیون وبسایت برتر هماکنون از HTTP2 پشتیبانی میکنند. سریعترین روش برای فعالسازی HTTP2 روی وبسایت ، استفاده از CDN ( شبکهی تحویل محتوا ) شرکت Cloudflare است.
استاندارد پیشنهادی بعدی ( HTTP3 ) هم در دست بررسی و بر QUIC یکی از پروژههای آزمایشی گوگل بنا شده است. اکتبر امسال ، کارگروه HTTP از IETF و کارگروه QUIC بهصورت رسمی QUIC را بهعنوان استاندارد جهانی جدید معرفی کردند و نام آن را به HTTP3 تغییر دادند.

