جنگ نهایی CSS : گرید در برابر Flexbox
در این مطلب به بررسی دو ساختار متفاوت برای قالب بندی اجزا در سایت می پردازیم

در سالهای اخیر به شدت میان توسعه دهندههای فرانت-اند محبوبیت پیدا کرده است. که البته این موضوع جای تعجب ندارد چرا که به طراحان قدرت مانور بالایی داده و ایجاد ساختارهای داینامیک را بسیار سادهتر کرده است.
با این حال، ما این روزها شاهد ظهور بازیگر جدیدی در این عرصه هستیم به نام CSS Grid که بسیاری از توانایی های Flexbox را در خود جای داده است. در بعضی ساختارها بهتر از Flexbox عمل کرده و در برخی Flexbox گزینه بهتری میباشد.
با این حال با ورود CSS Grid، توسعه دهندهها گیج شده و نمیتوانند بین این دو تکنولوژی یکی را انتخاب کنند.
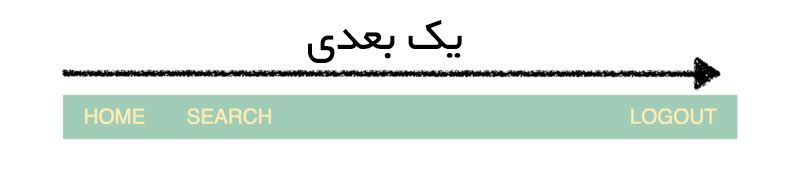
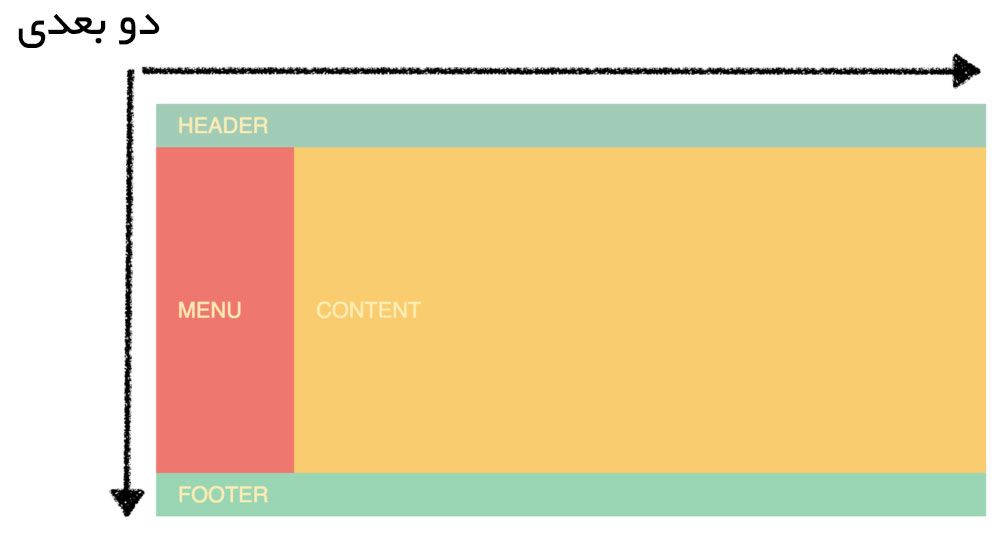
یک بعد در مقابل دو بعد
اگر قرار است که از این مقاله درسی یاد بگیرید، بگذارید این درس باشد:
Flexbox برای ساختارهای یک بعدی ساخته شده و Grid برای ساختارهای دو بعدی.
این موضوع به این معنی است که اگر شما آیتمهای خود را در یک جهت و در یک بعد میچینید، بهتر است که از Flexbox استفاده نمایید.

Flexbox در این ضمینه انعطاف پذیری بیشتری نسبت به CSS Grid به شما میدهد. همچنین راحتتر و با مقدار کد کمتری به خواسته خود خواهید رسید.
اما اگر هدف ایجاد ساختاری در دو بعد است – هم ستون و هم ردیف – CSS Grid میتواند به شما بهتر خدمت کند.

در اینجا CSS Grid مارکآپ سادهتری دارد و نوشتن و بررسی کد بسیار ساده تر خواهد بود.
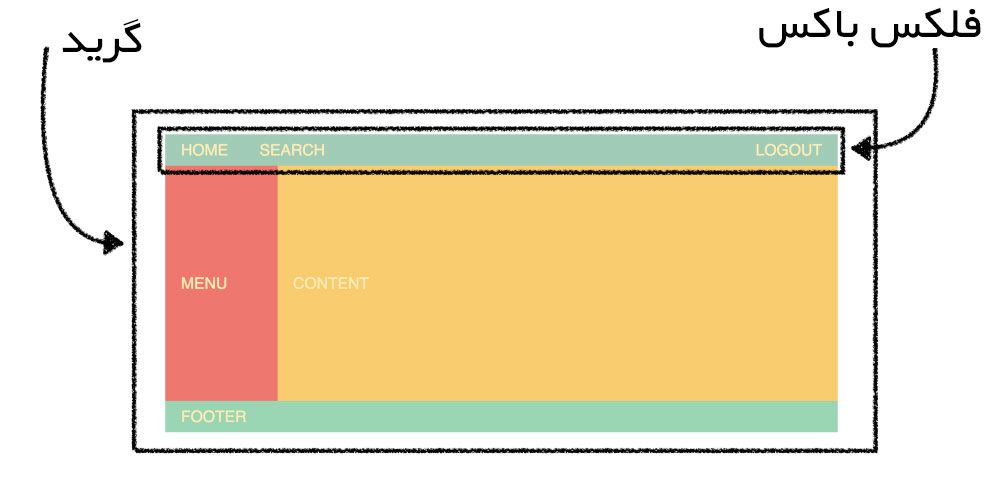
البته می توان این دو را با یکدیگر ترکیب نیز کرد. در مثال بالا Grid برای ساختار کلی صفحه یک انتخاب عالی و Flexbox برای کنترل المنتهای Header بسیار مناسب است. به این شکل شما بهترینهای هر دو دنیا را خواهید داشت. در انتهای مقاله ما به شما نشان خواهیم داد که چگونه به این هدف دست پیدا کنید.
اولیت محتوا در برابر اولیت ساختار
یکی دیگر از تغییرات اصلی این دو در اولیت بندی آنهاست. اولیت Flexbox در محتوا است در حالی که Grid اولویت خود را بر ساختار گذاشته است. ممکن است این موضوع کمی گیج کننده باشد، بنابراین سعی میکنیم با یک مثال، ابهام را به حداقل برسانیم.
ما از Header که در پاراگراف قبلی به آن اشاره شد استفاده میکنیم. HTML آن به صورت زیر است:
<header>
<div>Home</div>
<div>Search</div>
<div>Logout</div>
</header>
قبل از استفاده از Flexbox آیتمها به شکل زیر روی یکدیگر قرار گرفته اند.

در اینجا به HTML کمی استایل داده شده است که البته ارتباطی با فلکس باکس یا گرید ندارد. بنابر این در متن اشارهای به آن نشده است.
با این حال هنگامی که ما کلاس display: flex را به آن اضافه میکنیم. آیتم ها به زیبایی در کنار یکدیگر قرار میگیرند.
header {
display: flex;
}

برای انتقال دکمه خروج به سمت چپ، آیتم مورد نظر را انتخاب کرده و به آن Margin میدهیم:
header > div:nth-child(3) {
margin-left: auto;
}
که نتیجه آن به شکل زیر میشود.

توجه داشته باشید که در این جا ما نحوه قرار گرفتن آیتمها را به عهده خودشان گذاشتهایم. و به غیر از display; flex ، کد دیگری استفاده نشده است.
این موضوع مرکز تفاوت Flexbox و Grid میباشد و هنگامی که ما همین Header را به وسیله Grid بازسازی کردیم، تفاوت آنها برای شما آشکار خواهد شد.
برای ساخت Header به وسیله Grid میتوان راههای مختلفی را در پیش گرفت. در اینجا ما به وسیله گرید، ۱۰ ستون مختلف ایجاد می کنیم.
header {
display: grid;
grid-template-columns: repeat(10, 1fr);
}
همان طور که میبینید ساختاری مشابه قبل ایجاد شده است.

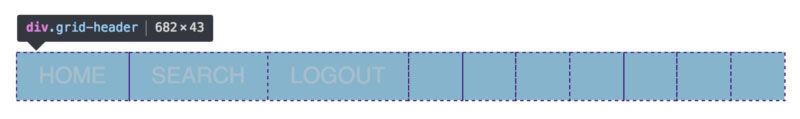
با این حال اگر کمی در ساختار دقیقتر شویم، تفاوتها آشکار خواهند شد. برای مشاهده ستونها از Chrome inspector استفاده میکنیم :

تفاوت این دو ساختار در این است که هنگام استفاده از Grid باید ابتدا ستونها را تعریف کرد. عرض آنها را مشخص و سپس محتوا را در آنها قرار داد.
همان طور که دیدید این شیوه ما را مجبور میکند که به تعداد ستونهایی که در Header لازم است فکر کنیم.
اگر Grid را تغییر ندهیم، باید ادامه کار را با ساختار ۱۰ ستونی ادامه دهیم. محدودیتی که هنگام استفاده از Flexbox، با آن روبرو نشدیم.
برای انتقال دکمه خروج به سمت راست، باید آن را در ستون دهم قرار دهیم:
header > div:nth-child(3) {
grid-column: 10;
}
هنگام بررسی دقیقتر با شکل زیر روبرو میشویم:

ما نمیتوانستیم مانند قبل margin-left: auto را استفاده کنیم. چرا که دکمه خروج در ستون دهم قرار گرفته است. برای جابهجایی باید آن را در ستون دیگری قرار داد.
ترکیب بهترینها
حال نحوه ترکیب این دو را با یکدیگر بررسی میکنیم و Header قبلی را نیز وارد این ساختار میکنیم.

مارکآپ به شکل زیر میشود:
<div class="container">
<header>HEADER</header>
<aside>MENU</aside>
<main>CONTENT</main>
<footer>FOOTER</footer>
</div>
و CSS آن:
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
}
با استفاده از Grid آیتم ها را در جایگاههای خود قرار میدهیم.
header {
grid-column: span 12;
}
aside {
grid-column: span 2;
}
main {
grid-column: span 10;
}
footer {
grid-column: span 12;
}
اکنون به سادگی Header را اضافه میکنیم. ما هدر را – که یک آیتم است در CSS Grid – به یک دربرگیرنده Flexbox تبدیل میکنیم.
header {
display: flex;
}
اکنون به راحتی دکمه خروج را به سمت راست انتقال میدهیم.
header > div:nth-child(3) {
margin-left: auto;
}
و در این جا ما یک ساختار بسیار عالی را داریم که از بهترینهای Flexbox و Grid استفاده کرده است. تصویر زیر نشان میدهد که هر دربرگیرنده چگونه به نظر میرسد.

هم اکنون شما باید درک مناسبی از تفاوتهای این دو با یکدیگر داشته باشید و بدانید که چطور آنها را در کنار یکدیگر استفاده کنید.
پشتیبانی مرورگرها
قبل از پایان، لازم است حتما به این موضوع اشاره کنیم. هنگام نوشتن این مطلب ، ۷۷ درصد ترافیک جهانی سایتها از CSS Grid پشتیبانی میکنند ( به عبارتی ۷۷ درصد افراد از مرورگرهایی استفاده میکنند که از Grid پشتیبانی میکنند )

